Scratch: S’orienter, Avancer et Tourner
Théorie
Scratch est un logiciel de programmation visuelle utilisé pour apprendre les bases de la programmation informatique. Le logiciel est notamment composé de différents blocs de mouvement : avancer, tourner, s’orienter... Ces blocs sont utilisés pour déplacer un lutin (sprite) à l’écran.
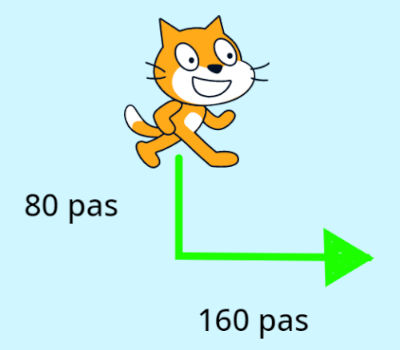
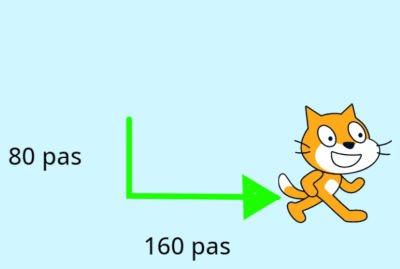
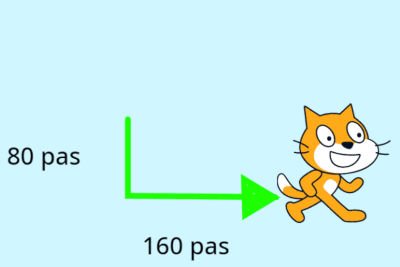
Dans cette fiche, vous apprendrez comment créer un script de déplacement. Le script vise à faire avancer un lutin le long d’une flèche. Le projet Scratch relatif à cet exemple est accessible en cliquant ici.
Script de déplacement

Comment s’orienter, avancer et tourner dans Scratch ?
1. Choisir l’Événement Déclencheur
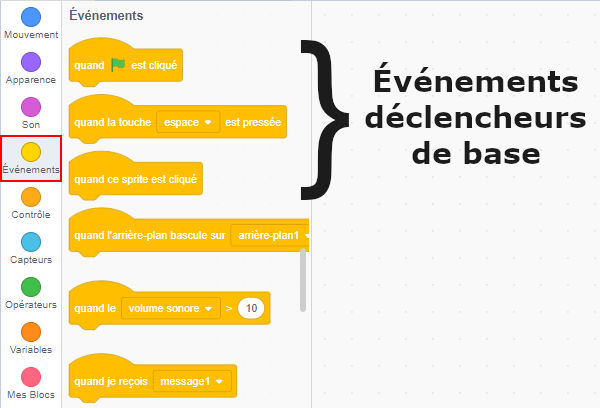
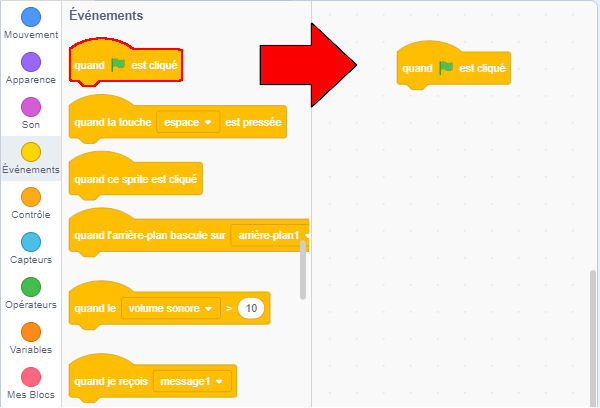
La 1re étape est de choisir l’événement qui va déclencher le script (le déplacement du lutin). Dans le menu de gauche, on clique sur le rond jaune "Événement" pour accéder à la liste des blocs d’événements (blocs jaunes). Les trois premiers blocs de la liste permettent de définir un événement déclencheur basique.

3 événements déclencheurs basiques : cliquer sur le drapeau, presser une touche du clavier ou cliquer sur le sprite.
Pour cet exemple, on choisit de déclencher le script en cliquant sur le drapeau vert. Pour ajouter cet événement au script, on déplace le bloc correspondant dans la zone des scripts (à droite).

Le bloc de l’événement déclencheur est déplacé dans la zone des scripts à l’aide de la souris.
2. Choisir l’Orientation de Départ
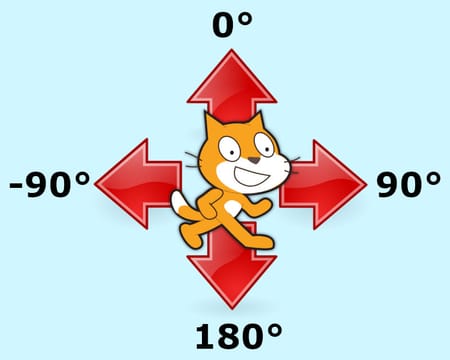
Avant de déplacer le lutin, il est important de l’orienter dans le bon sens. Par défaut, lorsqu’on démarre Scratch, le lutin de départ (un chat) est orienté à 90° (vers la droite). L’angle d’orientation indique le sens de déplacement du lutin.

S’orienter à 0° permet de se déplacer vers le haut.
S’orienter à 90° permet de se déplacer vers la droite.
S’orienter à 180° permet de se déplacer vers le bas.
S’orienter à -90° permet de se déplacer vers la gauche.
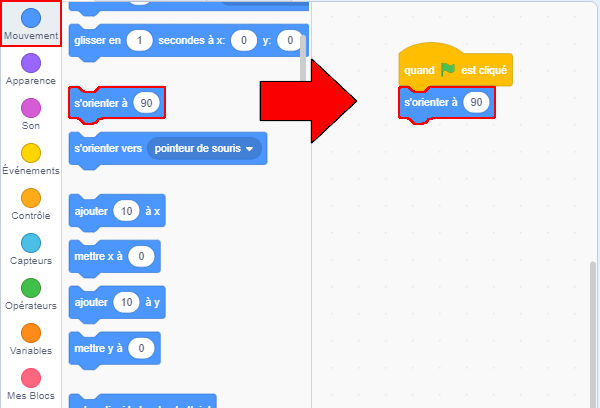
Dans le menu de gauche, on clique sur le rond bleu "Mouvement" pour accéder à la liste des blocs de mouvement (blocs bleus). Le bloc "S’orienter à 90" permet de choisir l’orientation du sprite (lutin). Ce bloc doit être placé dans la zone des scripts, juste en-dessous du bloc d’événement afin qu’ils s’emboîtent.

Le bloc d’orientation s’emboîte en-dessous du bloc d’événement.
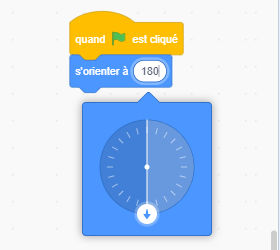
Pour se déplacer vers le bas, le sprite doit être orienté à 180°. Il faut cliquer sur "90" au sein du bloc pour changer l’angle d’orientation. On utilise ensuite le clavier ou on déplace la flèche de l’horloge vers le bas pour choisir un angle d’orientation de 180°.

Le sprite doit s’orienter à 180° pour se déplacer vers le bas.
Le script est pour l’instant constitué de deux blocs : un bloc d’événement et un bloc de mouvement. Leur emboîtement signifie qu’ils s’exécuteront l’un à la suite de l’autre : après avoir cliqué sur le drapeau, le sprite s’oriente à 180°. Attention cependant à ne pas cliquer dès maintenant sur le drapeau pour déclencher le script, car il n’est pour l’instant pas terminé.
3. Avancer de 80 pas
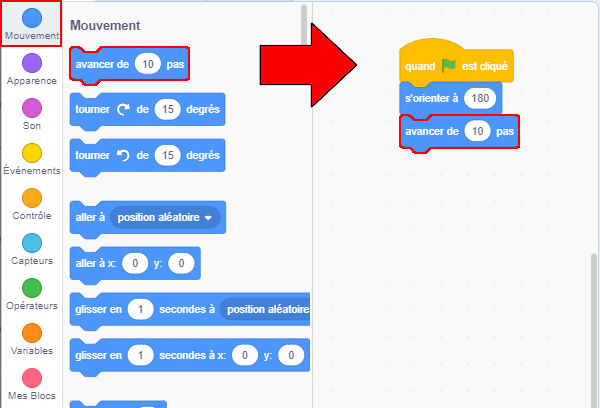
Maintenant que le sprite (lutin) est orienté dans le bon sens, on peut programmer son déplacement. Dans la liste des blocs de mouvement, le bloc "Avancer de 10 pas" permet de déplacer le sprite. Ce bloc doit être placé dans la zone des scripts, juste en-dessous du bloc précédent afin qu’ils s’emboîtent.

Le bloc "Avancer" est emboîté en-dessous du bloc "S’orienter".
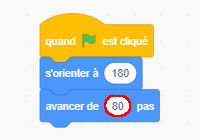
Pour que le lutin avance de 80 pas, il faut modifier le nombre de pas. Pour fixer le nombre de pas à 80, on clique sur "10" au sein du bloc et on utilise le clavier.

Quand le drapeau est cliqué, le sprite s’oriente à 180°, puis avance de 80 pas.
4. Tourner le Sprite
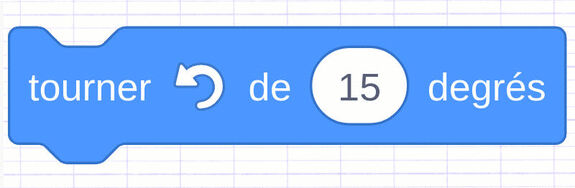
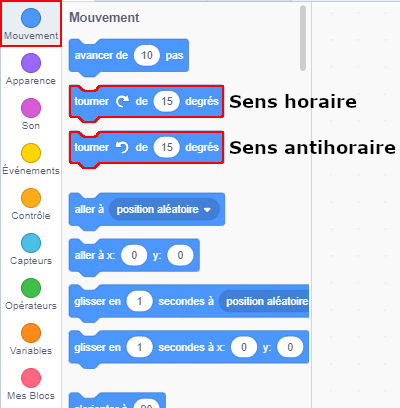
Après son déplacement de 80 pas vers le bas, le sprite doit avancer dans une autre direction (vers la droite). L’étape suivante est donc de tourner le sprite dans le sens de sa prochaine trajectoire. Dans la liste des blocs de mouvement, deux blocs permettent de se tourner.

Le 1er bloc permet de tourner dans le sens horaire (sens des aiguilles d’une montre).
Le 2e bloc permet de tourner sans le sens antihoraire (sens contraire des aiguilles d’une montre).
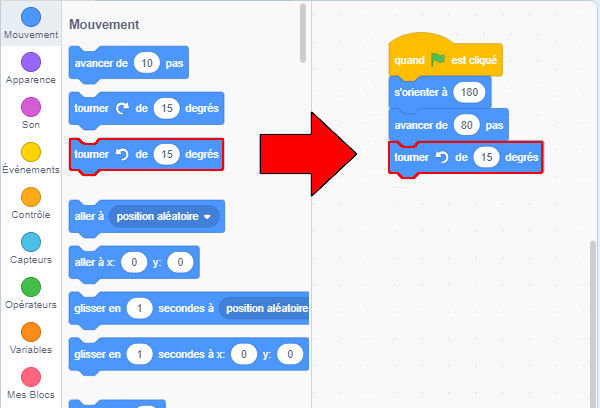
À ce stade du script, le sprite est orienté à 180° (il vient de se déplacer vers le bas). Il doit dès lors tourner de 90° dans le sens antihoraire pour avancer vers la droite. On déplace donc le bloc correspondant dans la zone des scripts, juste en-dessous du bloc précédent afin qu’ils s’emboîtent.

Le bloc pour tourner dans le sens contraire des aiguilles d’une montre est ajouté au script.
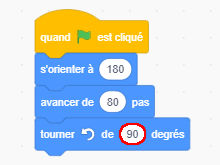
Pour que le sprite se tourne de 90°, il faut modifier l’angle de rotation. Pour fixer l’angle de rotation à 90°, on clique sur "15" au sein du bloc et on utilise le clavier.

Quand le drapeau est cliqué, le sprite s’oriente à 180°, avance de 80 pas, puis tourne de 90° dans le sens antihoraire.
5. Avancer de 160 pas
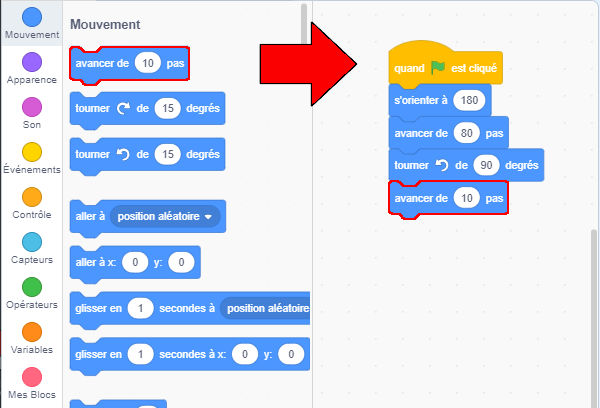
Maintenant que le lutin est orienté vers la droite, on peut programmer son deuxième déplacement. On déplace pour cela le bloc "Avancer de 10 pas" dans la zone des scripts, juste en-dessous du bloc précédent afin qu’ils s’emboîtent.

Le bloc pour avancer le sprite est ajouté au script.
Pour que le lutin avance de 160 pas, il faut modifier le nombre de pas. Pour fixer le nombre de pas à 160, on clique sur "10" au sein du bloc et on utilise le clavier.

Quand le drapeau est cliqué, le sprite s’oriente à 180°, avance de 80 pas, tourne de 90° dans le sens antihoraire, puis avance de 160 pas.
6. Exécuter le Script
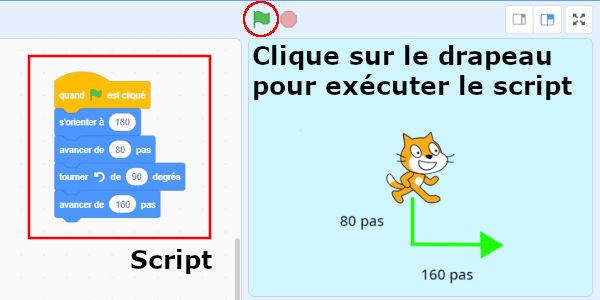
Tous les blocs assemblés les uns à la suite des autres forment le script. La dernière étape est d’exécuter le script en activant son événement déclencheur. L’exécution du script s’enclenche en cliquant sur le drapeau vert en haut à droite de l’écran.

Le drapeau vert permet de déclencher l’exécution du script.
Quand on clique sur le drapeau vert, chaque bloc du script s’exécute l’un à la suite de l’autre en un instant. Le mouvement du lutin est tellement rapide qu’on ne voit que le résultat final (l’arrivée du sprite au bout de la flèche).

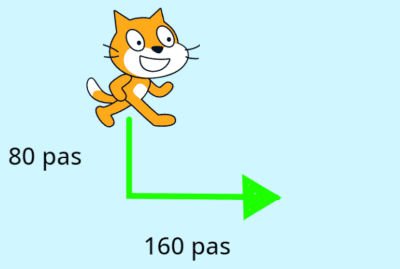
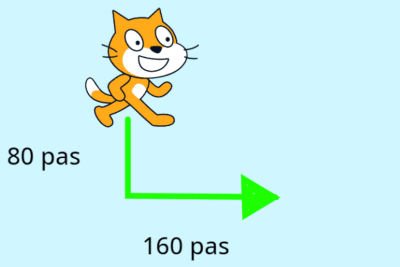
Le sprite s’oriente, avance et tourne dans Scratch.
Le lutin se retrouve désormais à l’autre bout de la flèche, son déplacement a bien été effectué.
7. Ajouter une Pause
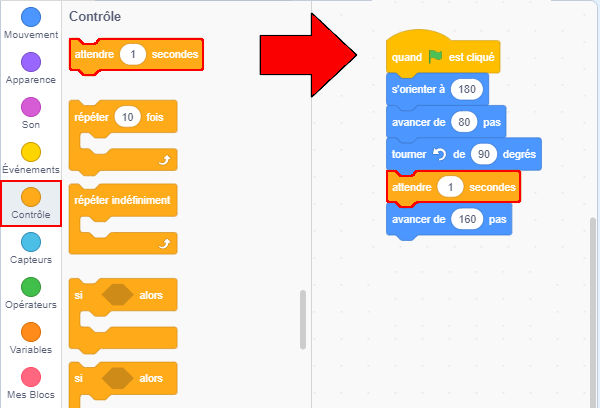
Il est possible de programmer une pause entre les deux déplacements du sprite pour observer ses mouvements. Dans le menu de gauche, on clique sur le rond orange "Contrôle" pour accéder à la liste des blocs de contrôle (blocs oranges). Le bloc "Attendre 1 secondes" permet de mettre en pause l’exécution du script. Il faut déplacer ce bloc à l’intérieur du script, juste au-dessus du bloc pour avancer de 160 pas.

Ajout du bloc de pause à l’intérieur du script, à l’endroit où l’on souhaite faire attendre le sprite.
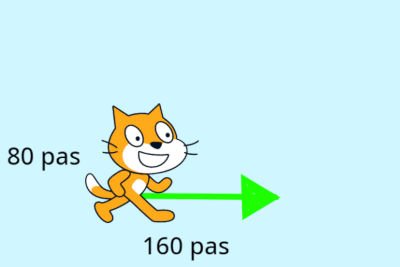
Désormais, lorsqu’on exécute le script, le sprite (lutin) attend 1 seconde avant d’avancer vers la droite. On peut augmenter ou diminuer la durée de la pause en cliquant sur "1" au sein du bloc. Pour observer le résultat, on déplace avec la souris le sprite au début de la flèche (position de départ), puis on clique sur le drapeau vert.

L’exécution du script est mise en pause entre les deux déplacements du sprite.